关于Axios请求后端携带token 报错问题
事件背景
我也是个前端半吊子,第一次正儿八经的前后端分离写法。第一次在后端使用JWT的方法。前端使用Axios进行请求,需要携带header头携带token进行请求。
axios({ method:'post', url:'http://www.fanghong.com/Api/Api.php?act=token', headers:{"Authorization":token}, })
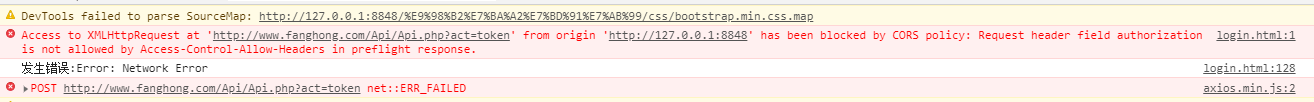
js端代码就是这样。但是网页一直有一个报错
我晃了一眼,没认真看 我还以为是跨域问题,然后在PHP端允许了跨域
header('Access-Control-Allow-Origin:*');
但报错依旧存在 继续检查 各种百度,总感觉没什么问题,直到看到了一篇文章 ,有人和我有同样的问题,有人回答说是后端拒绝了Authorization标头。
我才知道后端不仅默认不允许跨域,而且连自定义的标头也不允许。然后又加了一句
header('Access-Control-Allow-Headers: Origin,Content-Type,Authorization,X-Auth-Token');
当然也可以用*号来表明允许所有标头。
提醒: 一定要认认真真看报错
阅读剩余
版权声明:
作者:
链接:https://www.bp456.cn/70.html
文章版权归作者所有,未经允许请勿转载。
THE END